WordPressのテーマを作り変えた

しばらく放置していた理由としては転職したりして忙しかったという話ではなく、色々と興味があることが増えて疎かになっていただけだ。
なので、また何かを始めようと思ったら、仕切り直してやるためにWordPressのテーマを一から作り直すことにした。以前よりもシンプルなデザインにして、中身に時間をかけようと思う。コンテンツが増えたら機能を追加するかもしれないが、当分このままである。
WordPressもバージョンが結構変わって今や5.9.3になってるし、投稿画面も結構変わっている。昔ながらの編集画面は時代遅れな気もして、できるだけタグ打ちしないようにデフォルトで使うことにしている。
無料や有料のWordPressのテーマも使ったことはある
世の中にはたくさんのWordPressのテーマがあって、無料だったり有料で買い切りやサブスクリプションだったり、探せば無数にある。人にすすめるなら、そういったテーマを使ったほうがよいのかもしれない。昔いくつかの有料テーマを買ったことある。特に使いにくいわけじゃないけど、そのテーマの使い方を覚えるのが面倒くさくて結局自作するにいたった。そのほうが知見も増えるし、なにより楽しいしね。
最小限のテーマ構成のindex.php、 functions.php、style.cssがあれば動くし、必要なら増やせばよいだけだ。テーマ制作を請け負って仕事してるわけじゃないし。そいうのは得意な人がやれば良いと思う。
WordPressのテーマを作成する
いきなり作成でも良いんだけど、普通は静的なHTMLファイルを作ってそれを移植するやり方のほうが多い。もちろん、デザインを先に作ってからHTMLファイルにはするんだけど。
今回の場合は割りとオーソドックスなシンプルな感じで、特に機能性もないテーマとして作っている。色々やれば表示画面からカスタマイズとかの機能を追加できるんだけど、自分で使うから必要ないと考えてる。
サーバーをレンタルする前に、ローカル環境で作成する。XAMPPとかLocal by Flywheelとかやりやすいので良いかと。自分はDockerで構築した。
作成するテンプレートファイルは以下
- functions.php
- index.php
- home.php
- archive.php
- single.php
- page.php
- header.php
- footer.php
- sidebar.php
- 404.php
これで十分なのかな。
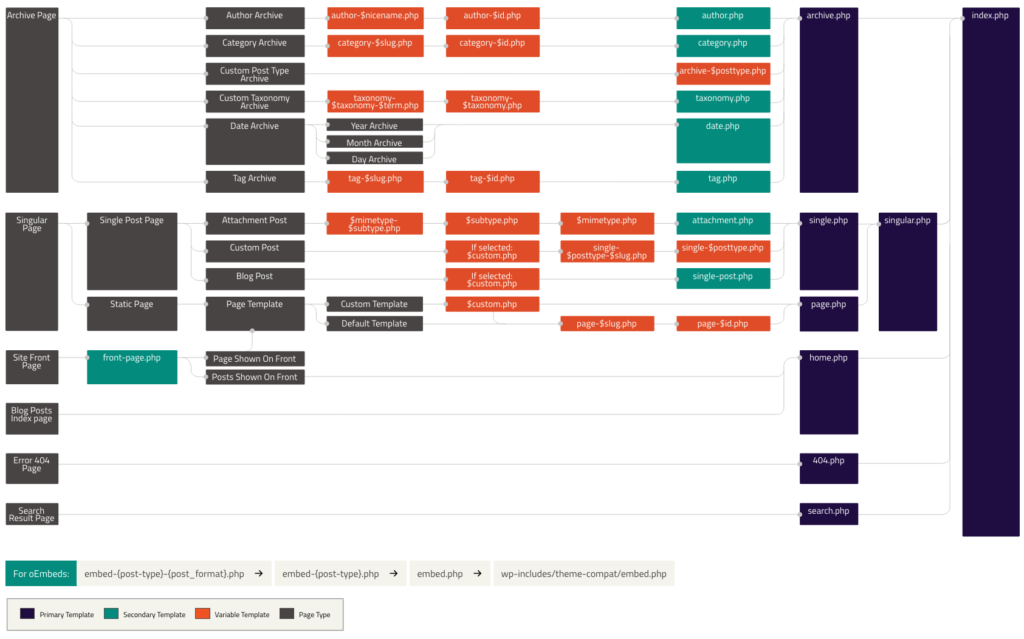
index.phpは用意するけど、実際にはなにも入れないファイルだけ作った。というのはWordPressにはテンプレート階層という優先順位の規定があって、index.phpはオールマイティーな存在なのだが、流石に一覧ページと詳細ページが同じ表示というわけにはいかないので、それぞれの役割にあったテンプレートを作成する。

header.php
header.phpは全部に共通するファイルとして読み込むので、別ファイルとなっている。
一応ハンバーガーメニューも作ってるけど使わない可能性もある。ヘッダーのh1はトップページと下層ページで条件分岐を使って切り替える。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php include('include/_head.php'); ?>
<!-- CSSの非同期読み込み設定 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preload" href="https://use.typekit.net/hbd3wie.css" as="style">
<link rel="preload" href="<?php echo get_template_directory_uri(); ?>/style.css" as="style">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Oswald:wght@200;400&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.typekit.net/hbd3wie.css" media="print" onload="this.media='all'">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&family=Oswald:wght@200;400&display=swap" media="print" onload="this.media='all'">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" media="print" onload="this.media='all'">
<style>
<?php include('style.php'); ?>
</style>
<?php wp_head(); ?>
</head>
<body>
<header class="header">
<div class="header__inner">
<?php //下層との条件分岐 ?>
<?php if ( !is_home()) { ?>
<div class="header__title">
<a href="<?php echo site_url(); ?>">
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.svg" alt="Digi Gadget" width="260" height="55">
</a>
</div>
<?php } else { ?>
<h1 class="header__title">
<a href="<?php echo site_url(); ?>">
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.svg" alt="Digi Gadget" width="260" height="55">
</a>
</h1>
<?php } ?>
<button type="button" id="trigger" class="menu__trigger" aria-label="menu">
<div class="menu__trigger__inner">
<span></span>
<span></span>
<span></span>
</div>
</button>
</div>
<div id="menu" class="menu" style="visibility: hidden;">
</div>
</header>footer.php
JSを</body>の前に設置する予定だけど、とりあえずこんな感じで。
<footer class="footer">
<div class="footer__inner">
<ul class="footer__link">
<li class="footer__item"><a href="#">HOME</a></li>
<li class="footer__item"><a href="#">プライバシーポリシー</a></li>
<li class="footer__item"><a href="#">お問い合わせ</a></li>
<li class="footer__item"><a href="#">このサイトについて</a></li>
</ul>
<small class="footer__copyright">© Digi-Gadget.com</small>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>home.php
ページャーはプラグインにしている。後々プラグインやめて変更するかもしれない。
新着記事4件はCSSでレイアウトを変更している。以前のテーマだとループ2個にを分けてたけど、今回は1個で。
<?php get_header(); ?>
<div class="container">
<main class="contents">
<div class="contents__top">
<?php
//WP-PageNaviの動作用の設定
$paged = get_query_var("paged") ? get_query_var("paged") : 1;
$query = new WP_Query(
array (
'paged' => '投稿タイプ',
'posts_per_page' => 10,
'post_status' => 'publish',
'paged' => $paged
)
);
if (have_posts()) :
while (have_posts()) :
the_post();
$counter++;
?>
<div class="list__item">
<a href="<?php the_permalink(); ?>" class="list__item__link">
<img src="<?php echo get_the_post_thumbnail_url(get_the_ID(), 'large-thumb'); ?>" alt="<?php the_title(); ?>の画像" width="370" height="150" class="list__item__thumbnail">
</a>
<div class="list__item__body">
<a href="<?php the_permalink(); ?>" class="list__item__title"><?php the_title(); ?></a>
<p class="list__item__meta">
<span class="list__item__time"><?php the_time('Y年n月j日'); ?></span>
<span class="list__item__category"><?php echo the_category(' '); //シングルクォートで空白を囲むと余計なHTMLタグを書き出さない?></span>
</p>
<?php if ($counter >= 5) { ?>
<p class="list__item__description"><?php echo get_the_excerpt(); ?></p>
<?php } ?>
</div>
</div>
<?php
endwhile;
endif;
?>
</div>
<?php if(function_exists("wp_pagenavi")) wp_pagenavi(array('query' => $query)); ?>
</main>
<?php get_sidebar();?>
</div>
<?php get_footer(); ?>
single.php
途中、<?php include('include/_content.php'); ?>とかあるけど、中身はwhile文のループを書いてあるだけ。
<?php get_header(); ?>
<div class="container">
<main class="contents">
<h1 class="contents__title"><?php the_title(); ?></h1>
<div class="contents__meta">
<span class="contents__time">公開日:<?php the_time('Y年n月j日'); ?></span>
<span class="contents__time">更新日:<?php the_modified_date('Y年n月j日'); ?></span>
<span class="contents__cat"><?php echo the_category(' '); //シングルクォートで空白を囲むと余計なHTMLタグを書き出さない?></span>
</div>
<figure class="contents__hero">
<img src="<?php echo get_the_post_thumbnail_url( get_the_ID(), 'large-thumb' ); ?>" alt="<?php the_title(); ?>の画像" width="740" height="480" class="thumbnail">
</figure>
<div class="contents__body">
<div class="contents__update">
<span class="contents__update__year"><?php the_time('Y'); ?></span>
<span class="contents__update__day"><?php the_time('n'); ?><span>/</span><?php the_time('j'); ?></span>
</div>
<?php include('include/_content.php'); ?>
</div>
</main>
<?php get_sidebar();?>
</div>
<?php get_footer(); ?>ざっくりこんな感じで作ってCSSで整えている。そのCSSもstyle.cssに書いてなくて、CLS対応のためにインクルードしてインラインで表記している。
他にもfunctions.phpにアイキャッチ画像のサイズとかをいくつか指定してたりするだけで、大したことはやってない。
